在HTML中的列表讓我們可以組織和呈現資訊,無論是列出物品、步驟或定義詞彙。HTML 支援三種主要的列表類型:無序列表、有序列表 和 描述列表。
今天我們來看無序列表 !
<ul>)無序列表用來顯示不需要排列的項目,通常用於物品列表或選項。它的項目標記可以透過CSS自定義。
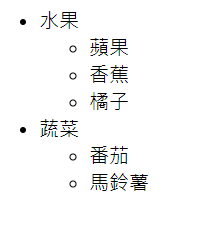
<ul>
<li>水果
<ul>
<li>蘋果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>番茄</li>
<li>馬鈴薯</li>
</ul>
</li>
</ul>

可以使用CSS自訂無序列表項的標記符號,而不僅限於圓點或數字。
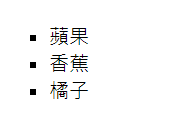
<ul style="list-style-type: square;">
<li>蘋果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>

今天先介紹到這裡,謝謝觀看!![]()
